How To Hide Images In Your Blog Post
If you've been blogging awhile and you are following the tip to make 4-5 pins for your post, then you may have been wondering if you can hide them in your post.
Yes! You can hide images in your blog posts!
Some of you might be thinking why can't I just include them in my post, right? But you want your post to look nice and free from extra distractions. There's no need to have 5 pins showing on the post.
This post may contain affiliate links, which means I may earn some money if you click on one. Read the full disclaimer here.
Creating multiple Pinterest images for your posts will test which get a better response.
Since I had to figure this out for myself, I thought I'd share with you just HOW to do this so you aren't searching for it. Here is my easy step-by-step:
Insert Image Into Your Post
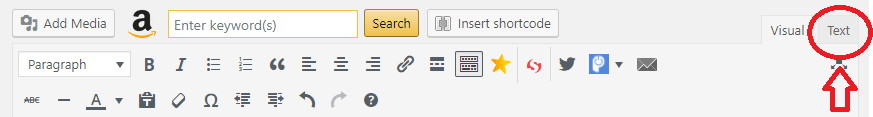
Obviously, you need to first insert the image. Once you've done that, click the tab that says TEXT right next to visual in your post editor dashboard.
Next, you'll need to look for and find the image tag for the image you are wanting to hide. (It will look something like <img class="alignnone wp-image-4159 size-full" src="https://chasingabetterlife.com/wp-content/uploads/2018/06/visual-and-text.png" alt="" width="873" height="117" />)
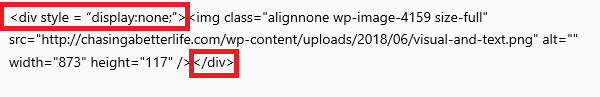
When you find it,you need to add this code before the opening img tag.
<div style="display:none;">
Then, after the close of the tag, add this code after the closing tag.
</div>
It should end up looking like this:
Check post to verify your images are not being seen.
Go back up and click on the visual tab, scroll your post looking for the image to be sure it is hidden.
If your code was added correctly and worked, you won't see the image.
That's it! Easy Peasy, right?!
PIN IT!
Want to see mine in action?
For this post, I created additional pins and hid them.
Simply click the Pinterest share button and it will show the other pins that are hidden! Comment how many you found!









One Comment
Leigh
Amazing information. Thankyou. I think i see 6 pins 🙂